【AppClips】AppClipをプロジェクトに導入する。そして実機(ローカル)でテストする。
はじめに
AppClipsって便利っぽいけど、ビジネスに結びつけると難しくて個人ではなかなか手をつけようと思わない機能な気がするんですよね。
新規・既存プロジェクトにAppClipターゲットを追加する
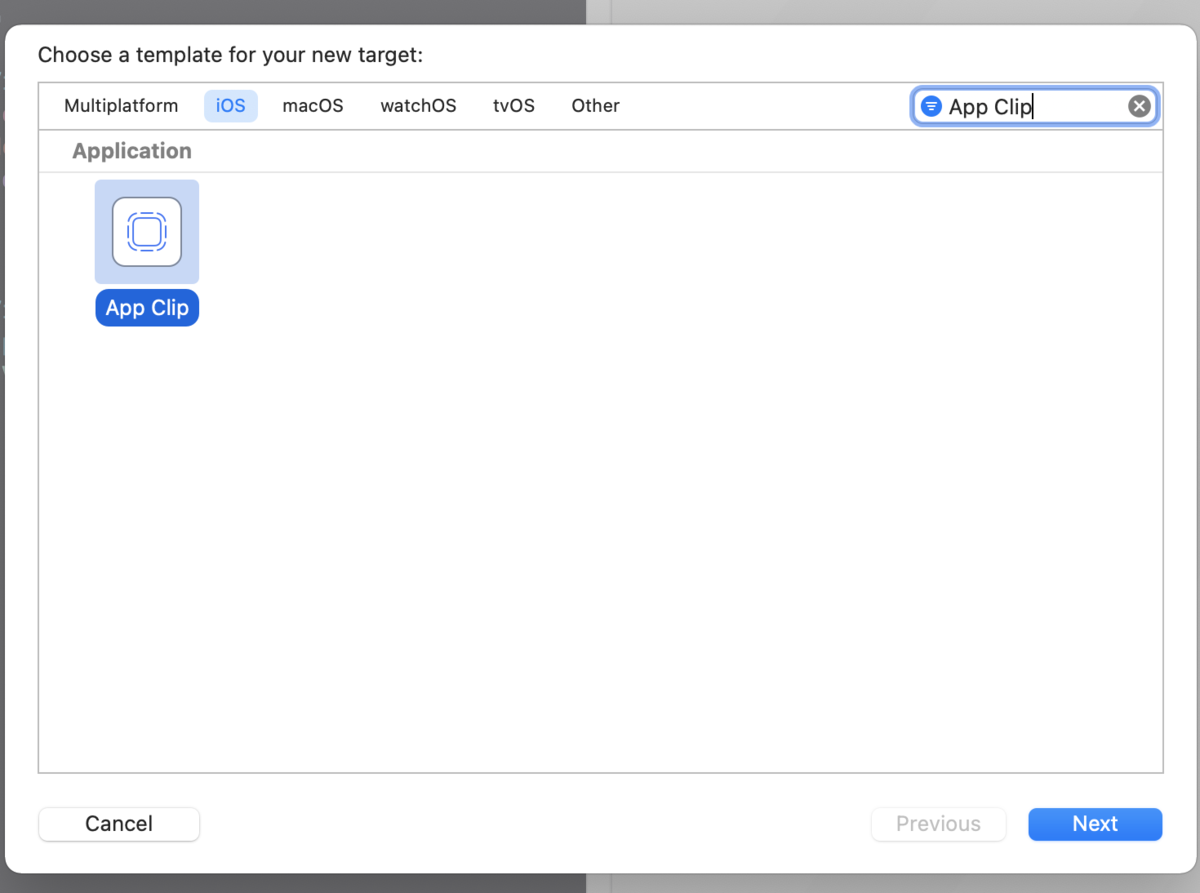
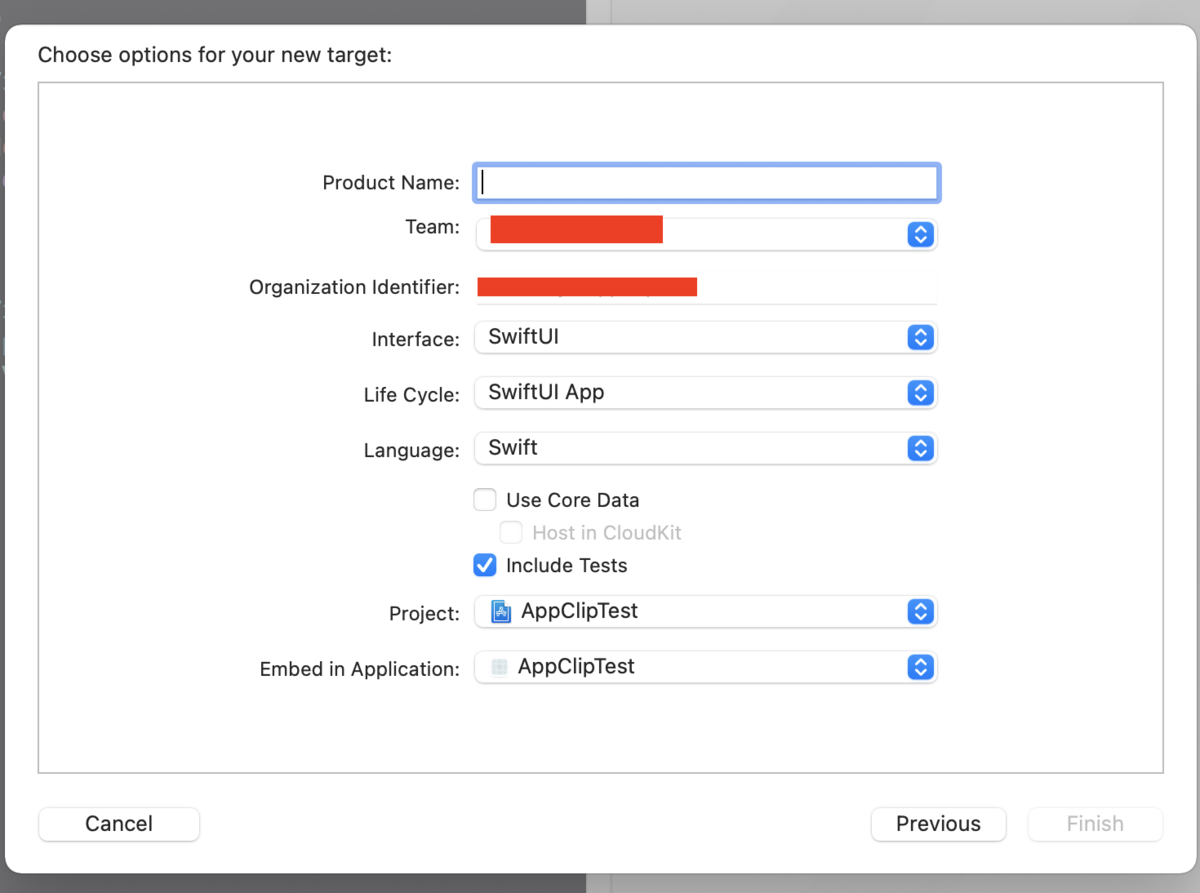
プロジェクトを開き、File > New > Target AppClipテンプレートを使用してTargetを追加します。


その後プロジェクトに、Associated Domainsなど追加する項目はありますが、適宜調べてください。
AppClipでしたい事を書く
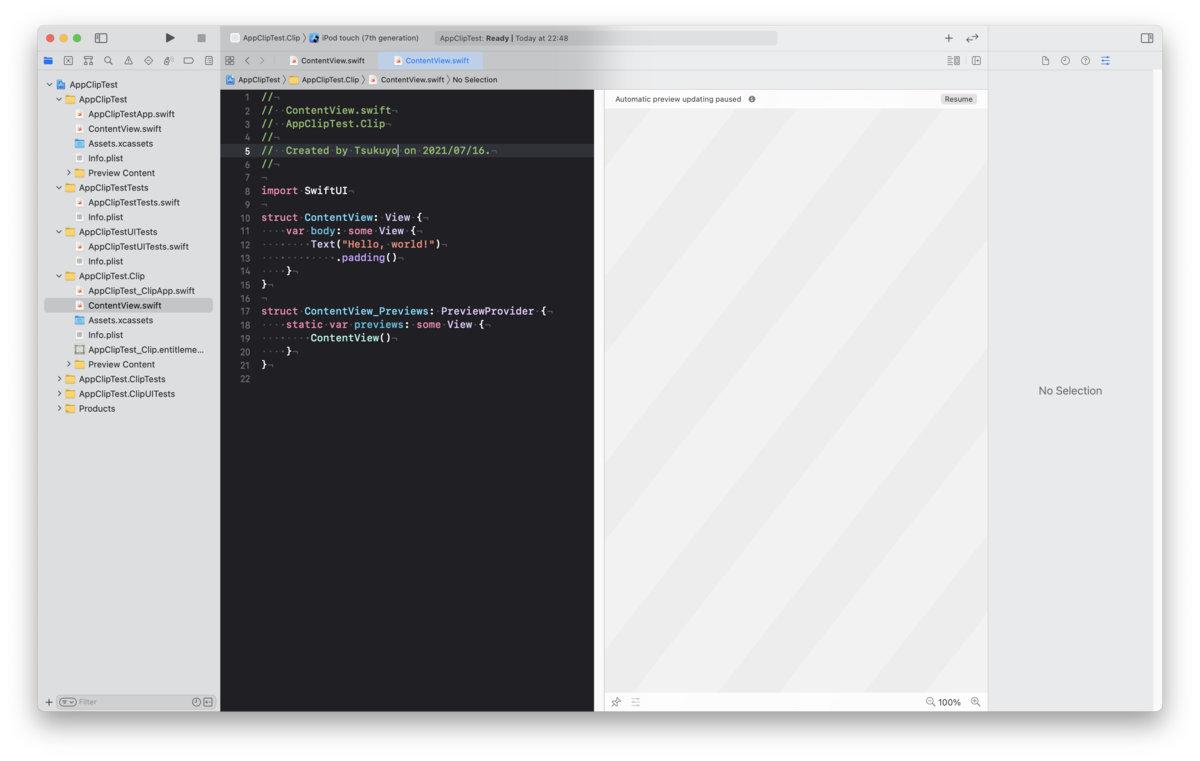
ターゲットを作成すると、プロジェクト内に{プロジェクト名}.Clipという項目が追加されています。
そこにどんどんコードを追加していってください。(非圧縮で10MBまで)

AppClipのテストをローカルで行う
AppClipのテストは、AppStoreConnectに上げずとも起動テストすることができます。
設定方法
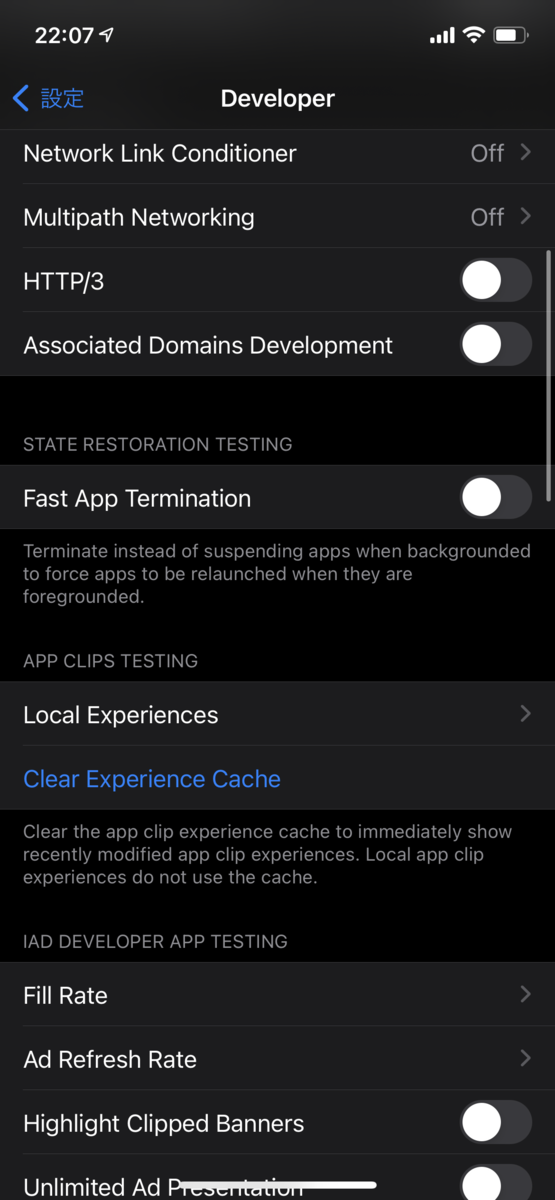
設定を開き、デベロッパを開きます。
下の方に、APP CLIPS TESTING > Local Experienceを開きます。


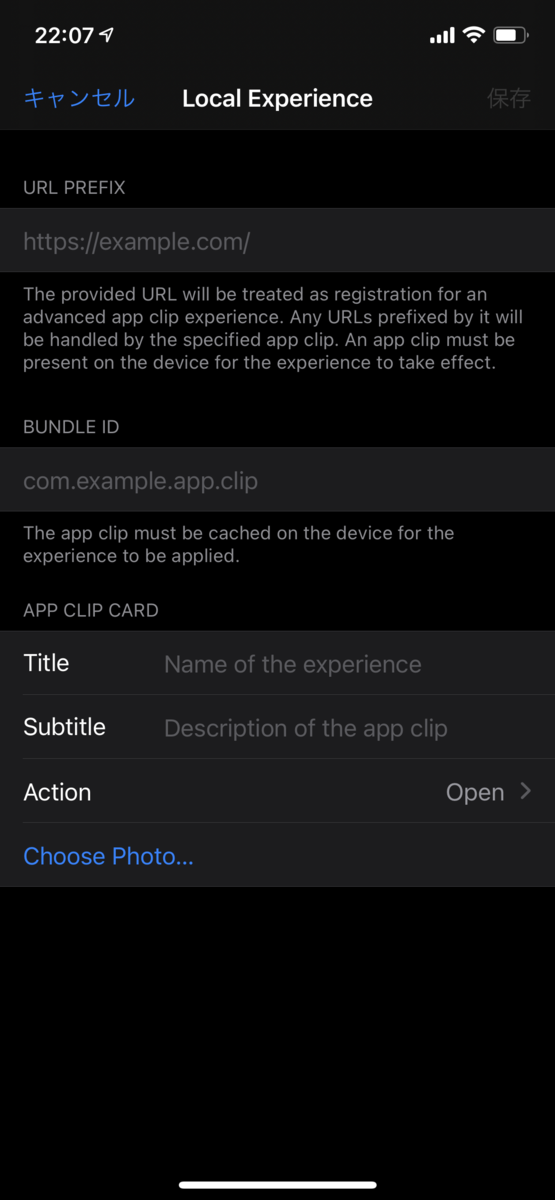
すると以下のようなRegister Experienceがあるので、そこにURLを得た時の設定していきます。


以下の画像のように、
URL PREFIX:NFCなどに書き込んだURL (ex. https://example.com)
呼び出しURLは、上記のように短ければパラメータをつけたURLでもアプリを起動することができます。
(ex. https://example.com/artist, https://example.com/band)
BUNDLE ID:今回作成しているAppClipのバンドルID (ex. com.example.appclip.Clip)
を設定して、次にAppClipを開いた時のタイトルやサブタイトル、画像(1800 × 1200)を設定して保存を押せば完了です。

確認
AppClipsを実機にインストールして、NFCなどをホーム画面で読み込んでAppClipの画面が出るか確認してみてください。
終わりに
次回は、AppClipを起動する際に、URLのパラメータを取得し表示するページを変えるです。