iOSでスクリーンショットを撮るときの注意点【Unity】
Unityのplatformごとのパス
iOS
| script | path |
|---|---|
| Application.dataPath | Application/{xxxxx}/{xxxxx}.app/Data |
| Application.streamingAssetsPath | Application/{xxxxx}/{xxxxx}.app/Data/Raw |
| Application.persistentDataPath | Application/{xxxxx}/{xxxxx}.app/Documents |
| Application.temporaryCachePath | Application/{xxxxx}/{xxxxx}.app/Library/Caches |
Android
| script | path |
|---|---|
| Application.dataPath | /data/app/{xxxxx}.apk |
| Application.streamingAssetsPath | jar:file:///data/app/{xxxxx}.apk/!/assets |
| Application.persistentDataPath | /data/data/{xxxxx}/files |
| Application.temporaryCachePath | /data/data/{xxxxx}/cache |
Windows
| script | path |
|---|---|
| Application.dataPath | /Assets |
| Application.streamingAssetsPath | /Assets/StreamingAssets |
| Application.persistentDataPath | C:/Users/{xxxxx}/AppData/LocalLow/ |
| Application.temporaryCachePath | C:/Users{xxxxx}/AppData/Local/Temp/ |
Mac
| script | path |
|---|---|
| Application.dataPath | /Assets |
| Application.streamingAssetsPath | /Assets/StreamingAssets |
| Application.persistentDataPath | /Users/{xxxxx}/Library/Caches/ |
| Application.temporaryCachePath | /var/folders/{xxxxx}/{xxxxx}/T/ |
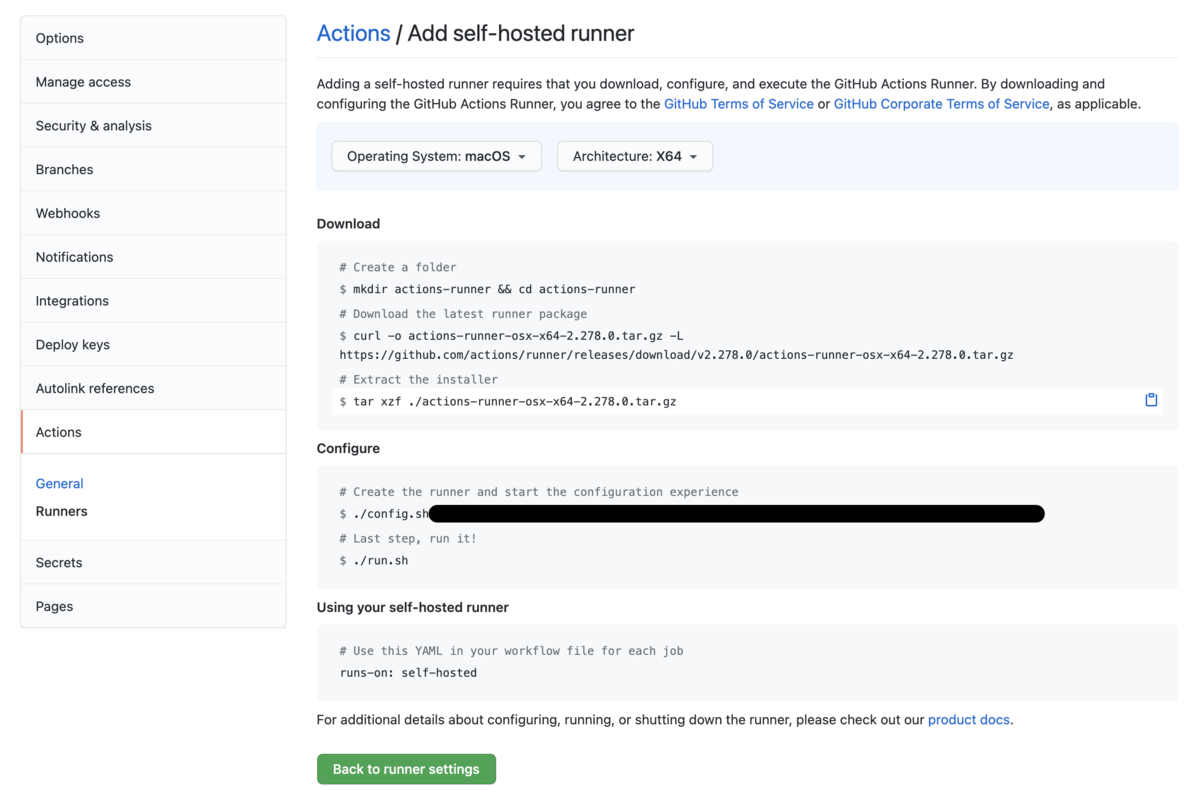
前まで現役だったmacをGitHub ActionsのSelf-hosted runnersで使えるようにする。
【AppClips】AppClipをプロジェクトに導入する。そして実機(ローカル)でテストする。
はじめに
AppClipsって便利っぽいけど、ビジネスに結びつけると難しくて個人ではなかなか手をつけようと思わない機能な気がするんですよね。
新規・既存プロジェクトにAppClipターゲットを追加する
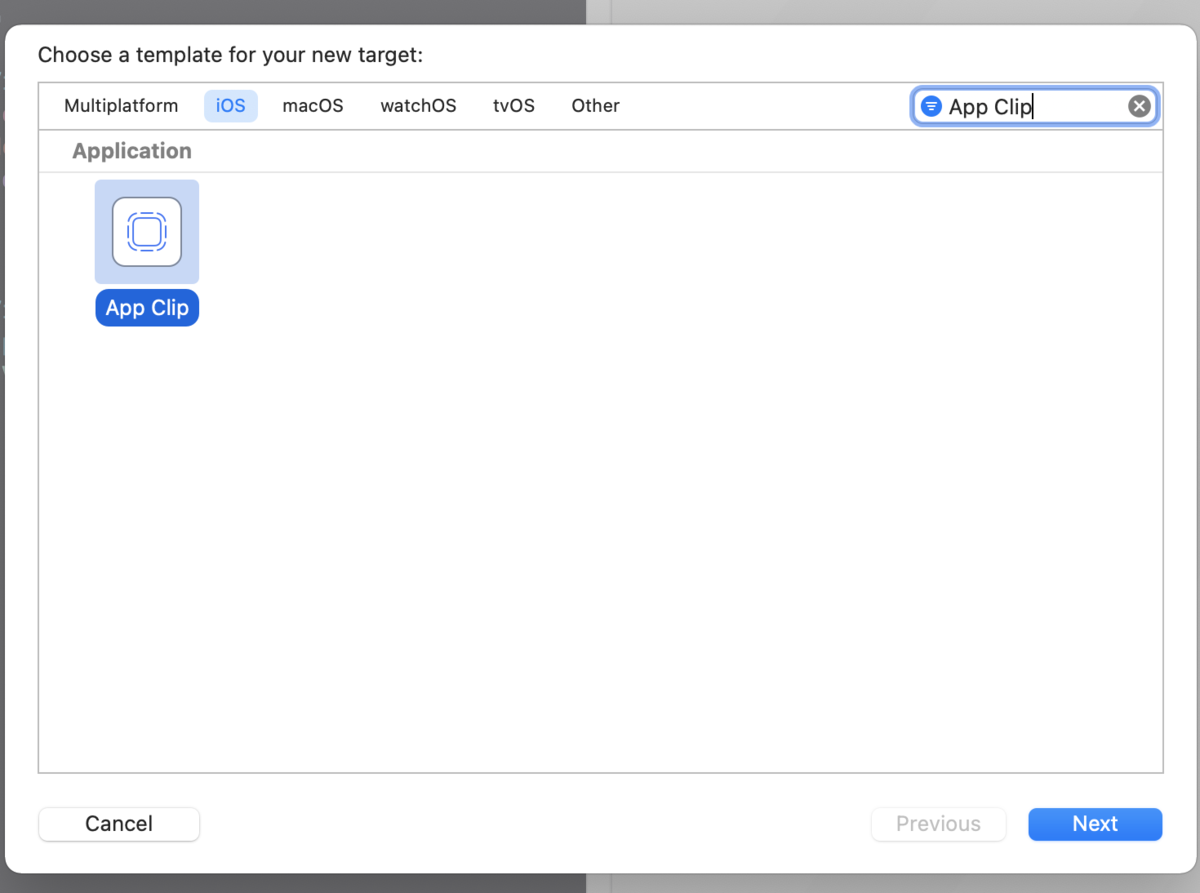
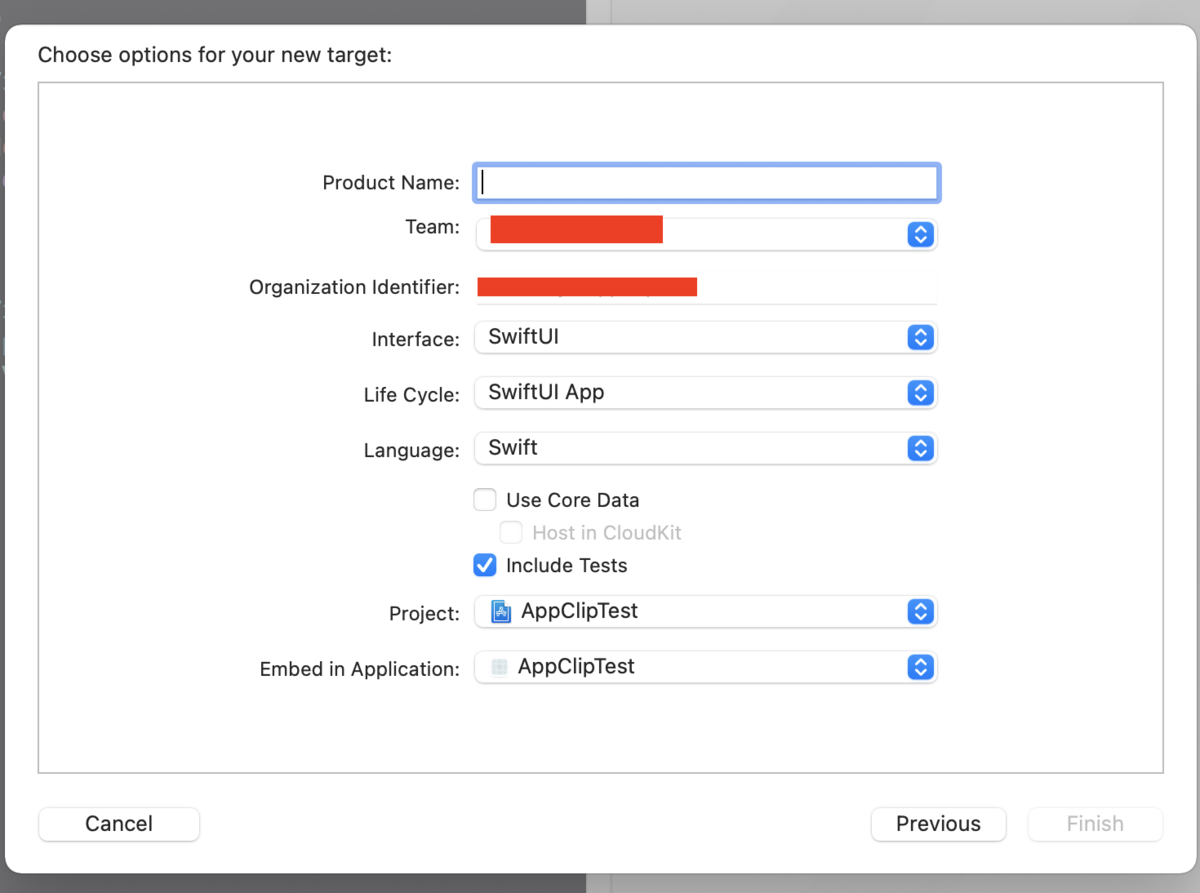
プロジェクトを開き、File > New > Target AppClipテンプレートを使用してTargetを追加します。


その後プロジェクトに、Associated Domainsなど追加する項目はありますが、適宜調べてください。
AppClipでしたい事を書く
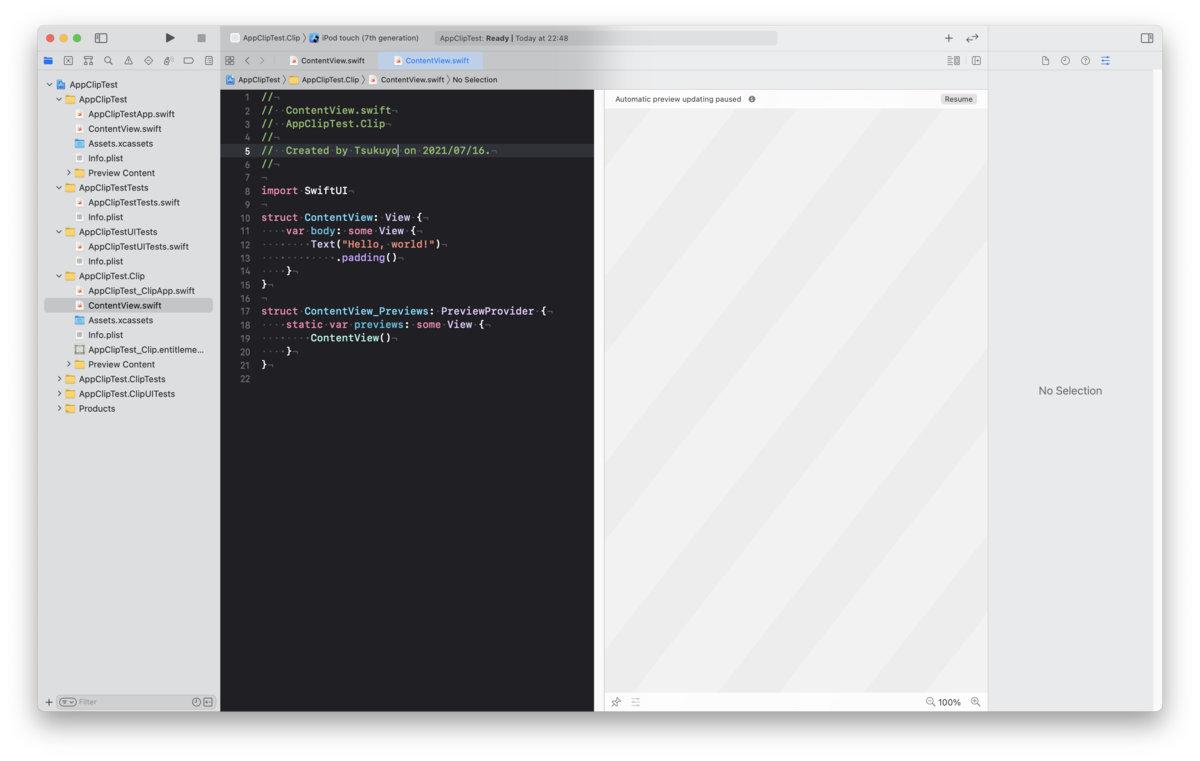
ターゲットを作成すると、プロジェクト内に{プロジェクト名}.Clipという項目が追加されています。
そこにどんどんコードを追加していってください。(非圧縮で10MBまで)

AppClipのテストをローカルで行う
AppClipのテストは、AppStoreConnectに上げずとも起動テストすることができます。
設定方法
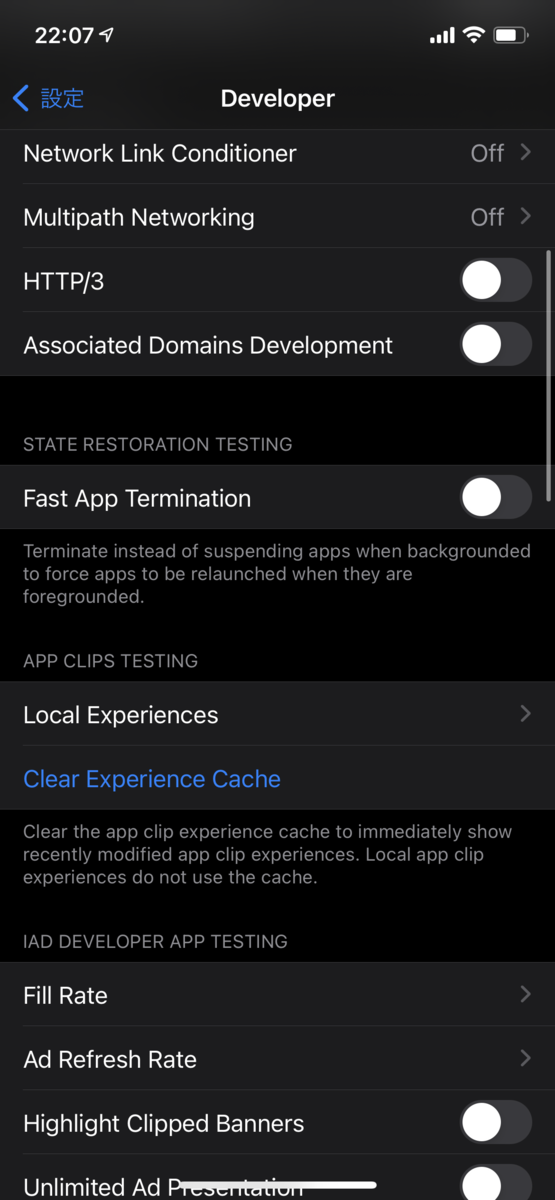
設定を開き、デベロッパを開きます。
下の方に、APP CLIPS TESTING > Local Experienceを開きます。


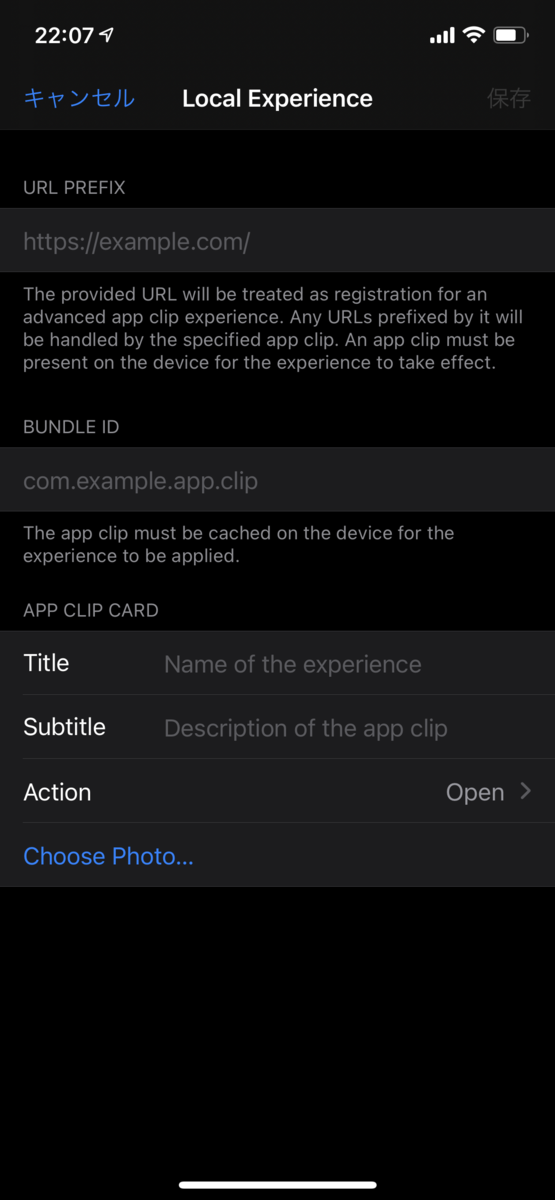
すると以下のようなRegister Experienceがあるので、そこにURLを得た時の設定していきます。


以下の画像のように、
URL PREFIX:NFCなどに書き込んだURL (ex. https://example.com)
呼び出しURLは、上記のように短ければパラメータをつけたURLでもアプリを起動することができます。
(ex. https://example.com/artist, https://example.com/band)
BUNDLE ID:今回作成しているAppClipのバンドルID (ex. com.example.appclip.Clip)
を設定して、次にAppClipを開いた時のタイトルやサブタイトル、画像(1800 × 1200)を設定して保存を押せば完了です。

確認
AppClipsを実機にインストールして、NFCなどをホーム画面で読み込んでAppClipの画面が出るか確認してみてください。
終わりに
次回は、AppClipを起動する際に、URLのパラメータを取得し表示するページを変えるです。
【Firebase】Dinamic Linksでアプリのリンクを作成する
Firebase側の設定
① Firebaseプロジェクトの設定
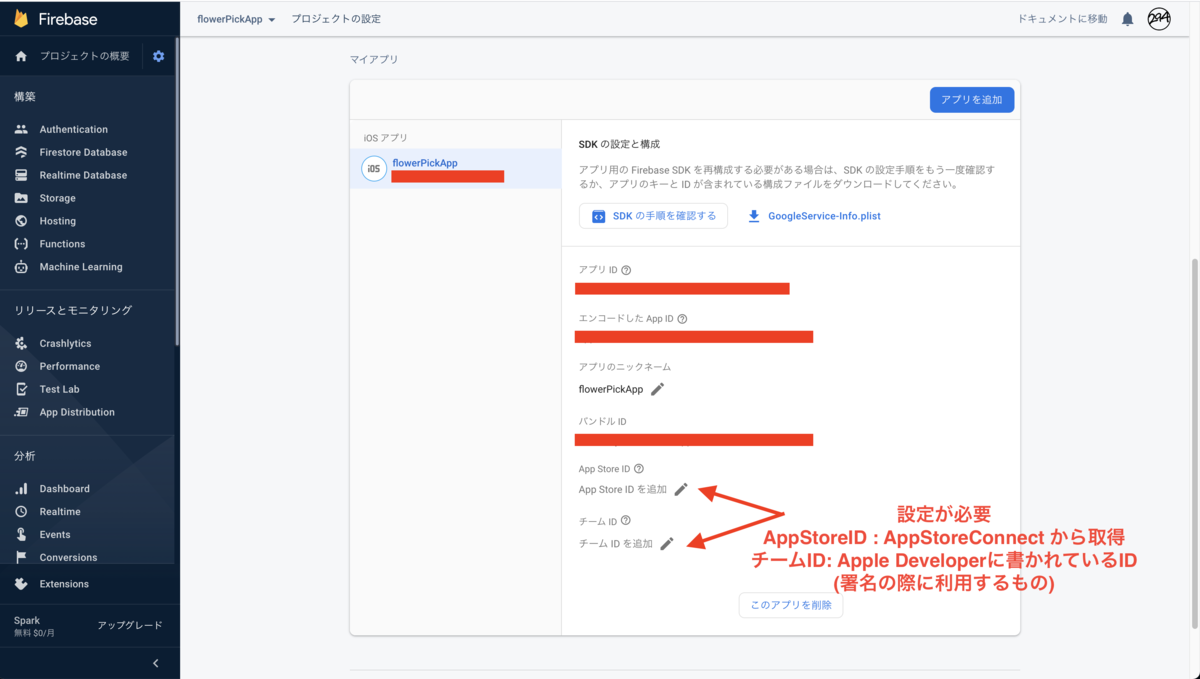
App Store IDとチームIDを設定する。
以下の画像に示す、二つを設定しないとDynamic Linkが機能しません。

App Store ID
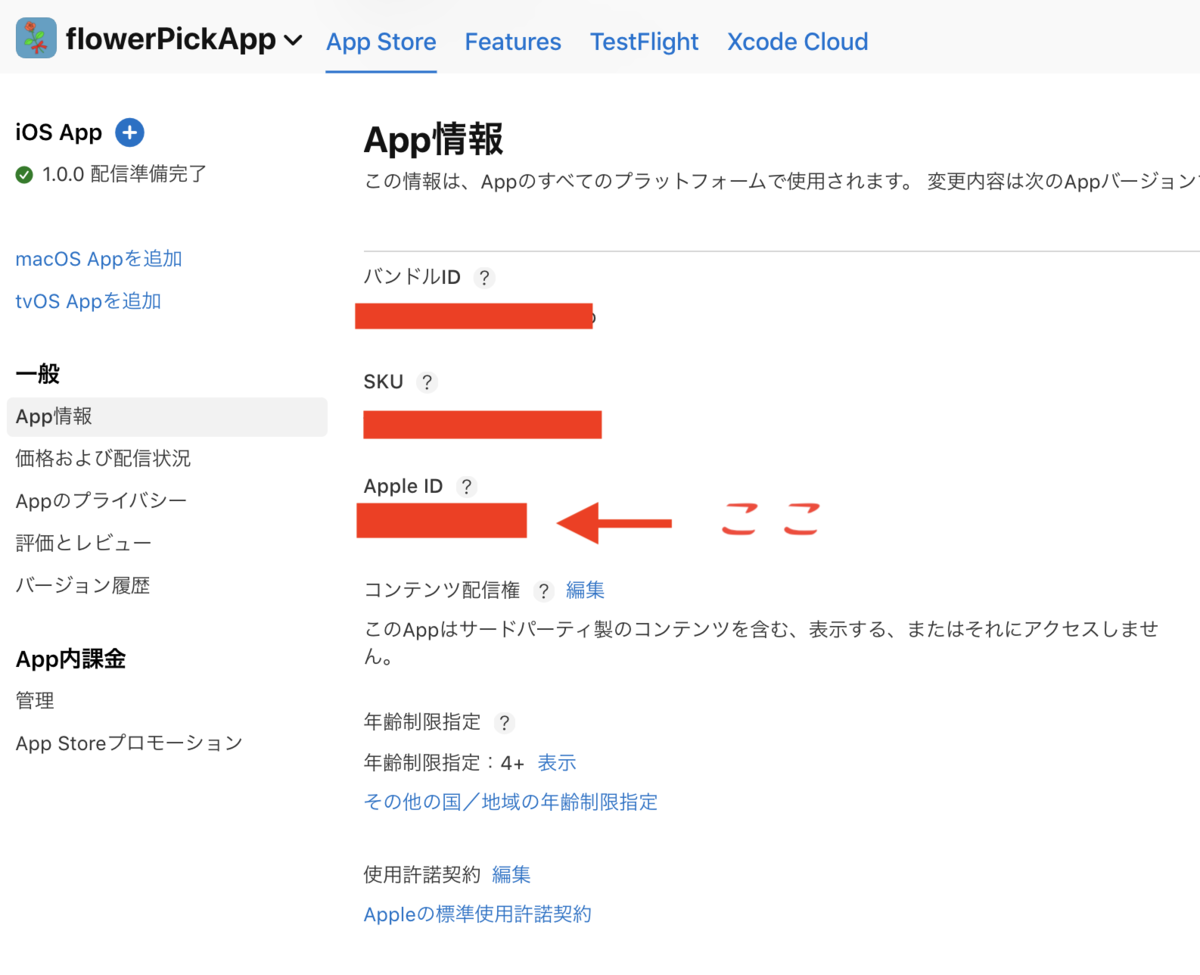
AppstoreConnectで提出用ページを作成して
App情報 > Apple ID がAppStoreIDになっているのでコピペ

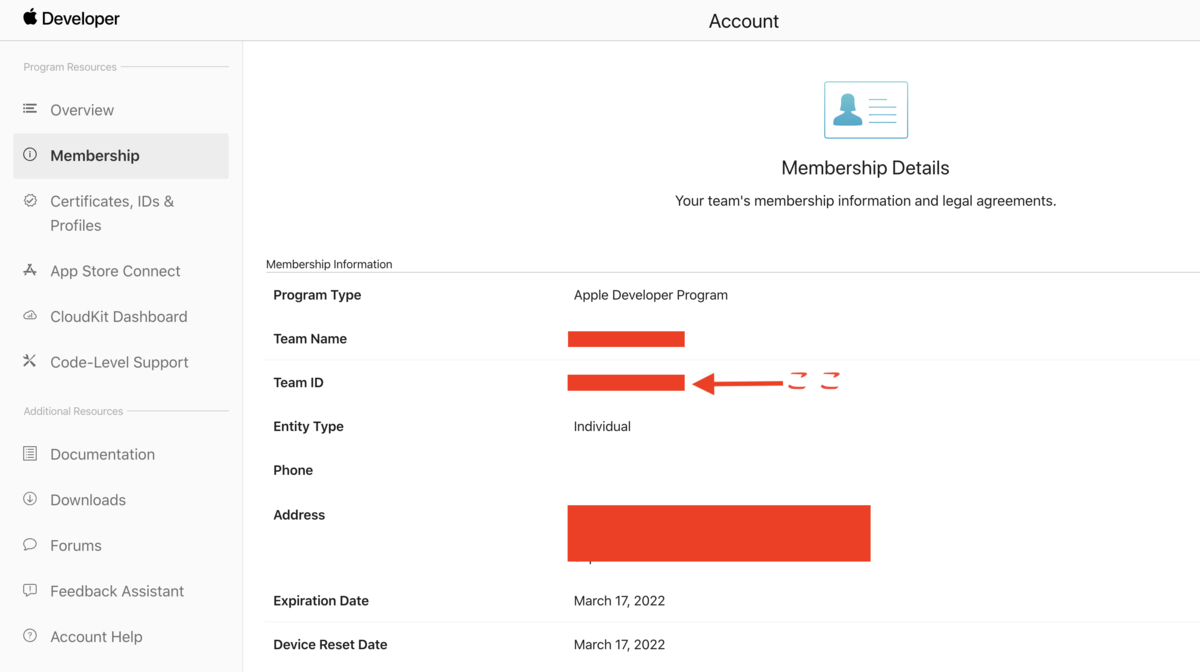
チームID
Apple Developerのページに行って
以下の画像のTeamIDをコピー

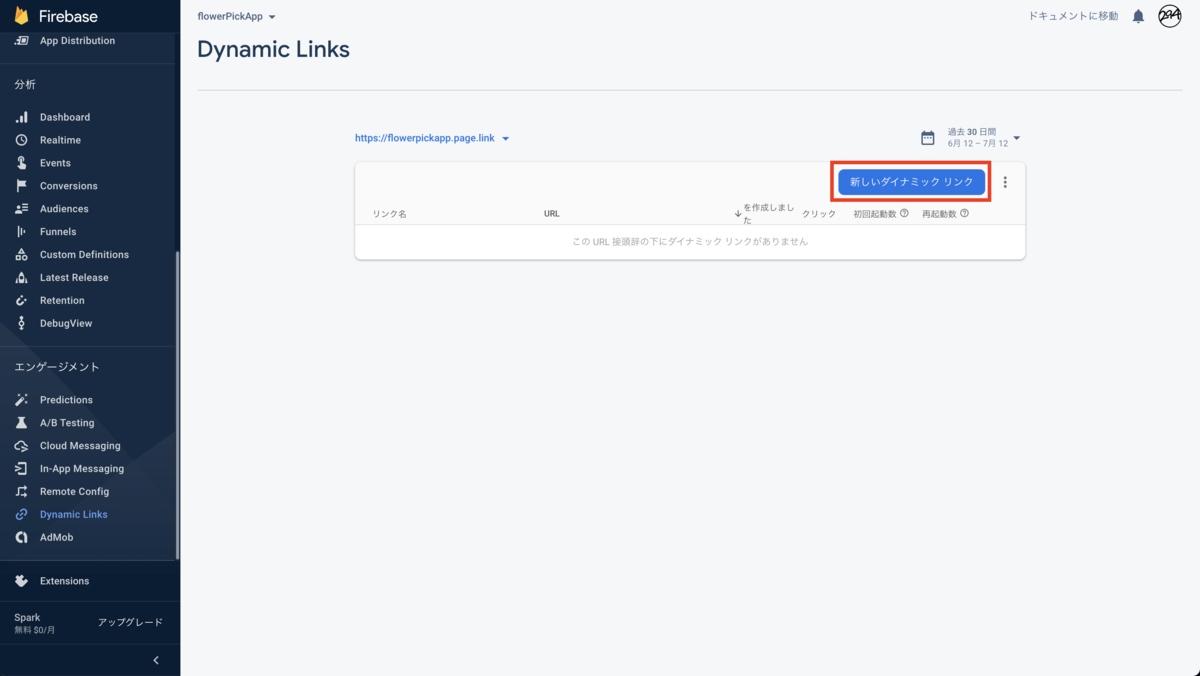
②Dynamic Linksの設定
以下の赤枠の箇所をクリックし、画面にそって設定していく

Xcode側の設定
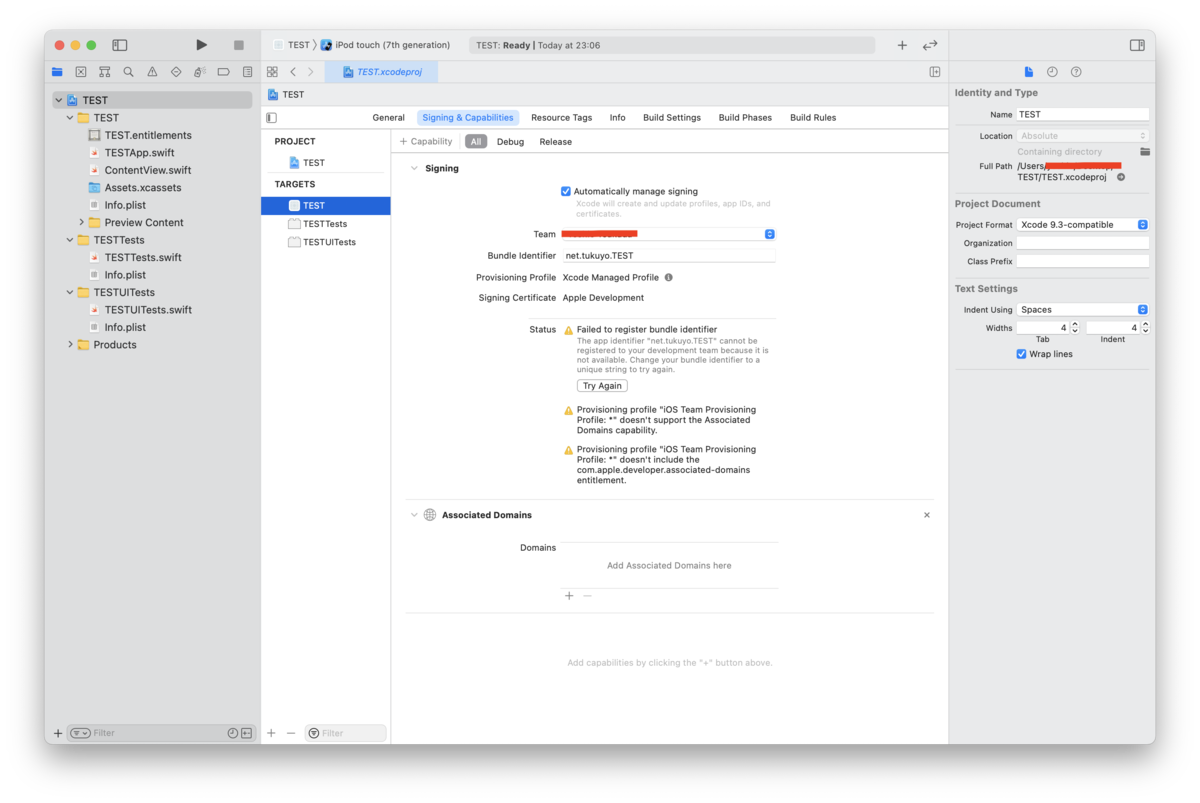
Associated Domainsの設定
TARGETS > Signing & Capabilities
左上の+CapabilityをクリックしAssociated Domainsを選択して追加
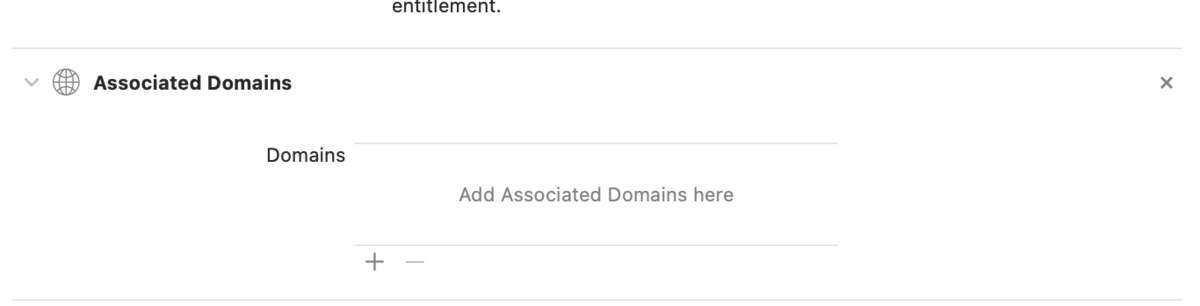
追加すると、下にAssociated Domainsが追加される
(この時、AppleDveloperサイトで、Identifiersの追加時に、
CapabilityのAssociated Domainsにチェックしていないと注意される)


+ボタンをクリックし、Firebaseのダイナミックリンクを追加する。

httpsはいらない
applinks:***.page.link/
以上
もし、これでもうまくいかないことがあったら、クリーンビルド、プロジェクト作り直すなどしてください。
今回AppStoreConnectページで出てきたアプリ
ぜひダウンロードしてください。
apps.apple.com