【Firebase】Dinamic Linksでアプリのリンクを作成する
Firebase側の設定
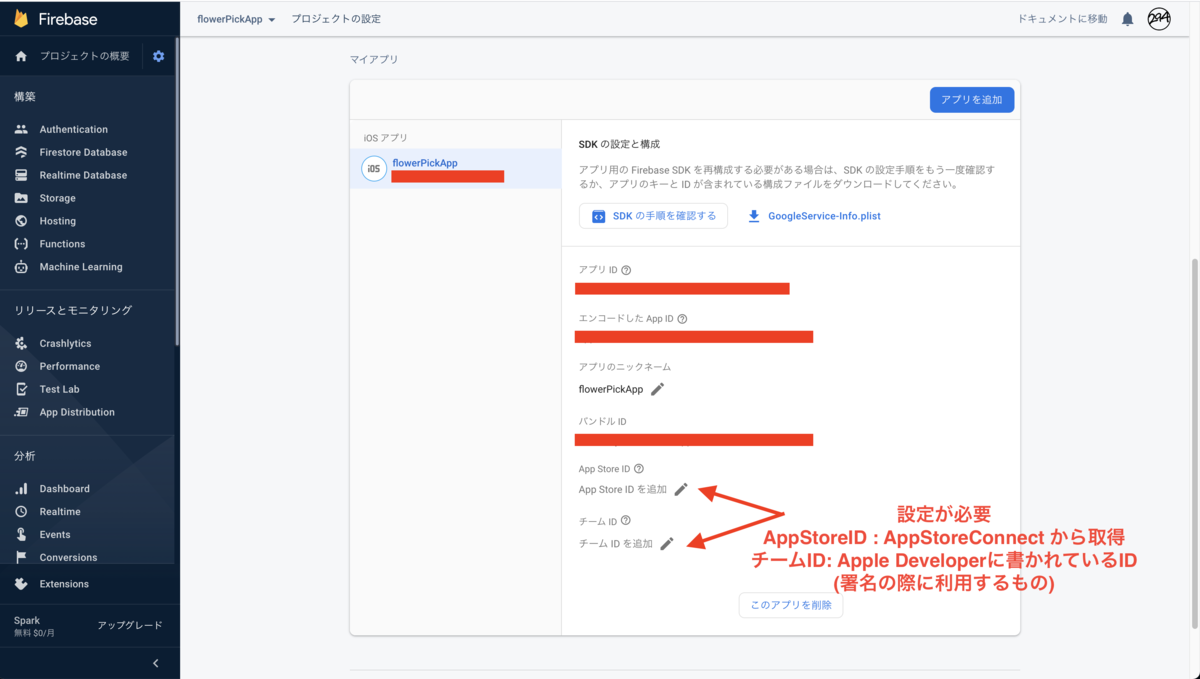
① Firebaseプロジェクトの設定
App Store IDとチームIDを設定する。
以下の画像に示す、二つを設定しないとDynamic Linkが機能しません。

App Store ID
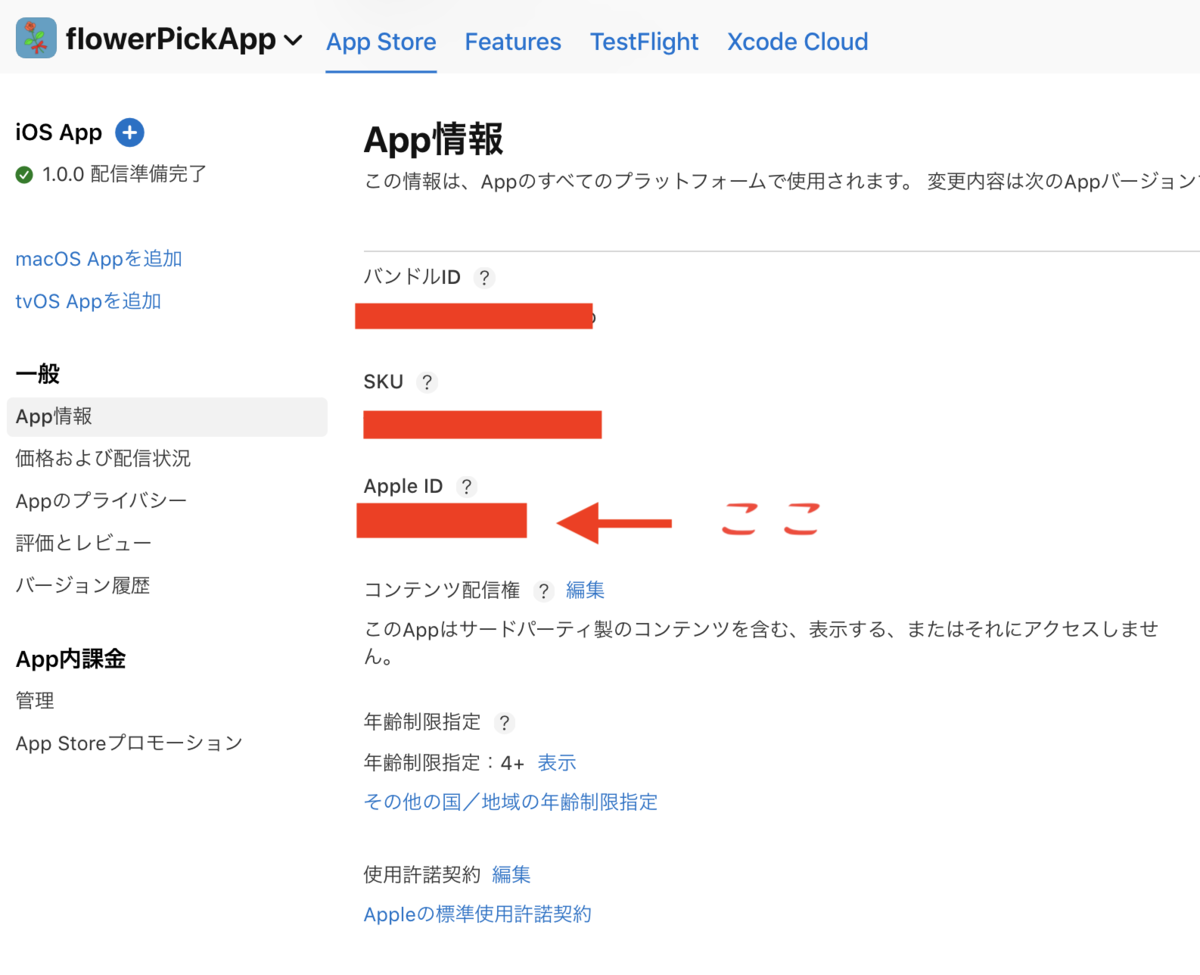
AppstoreConnectで提出用ページを作成して
App情報 > Apple ID がAppStoreIDになっているのでコピペ

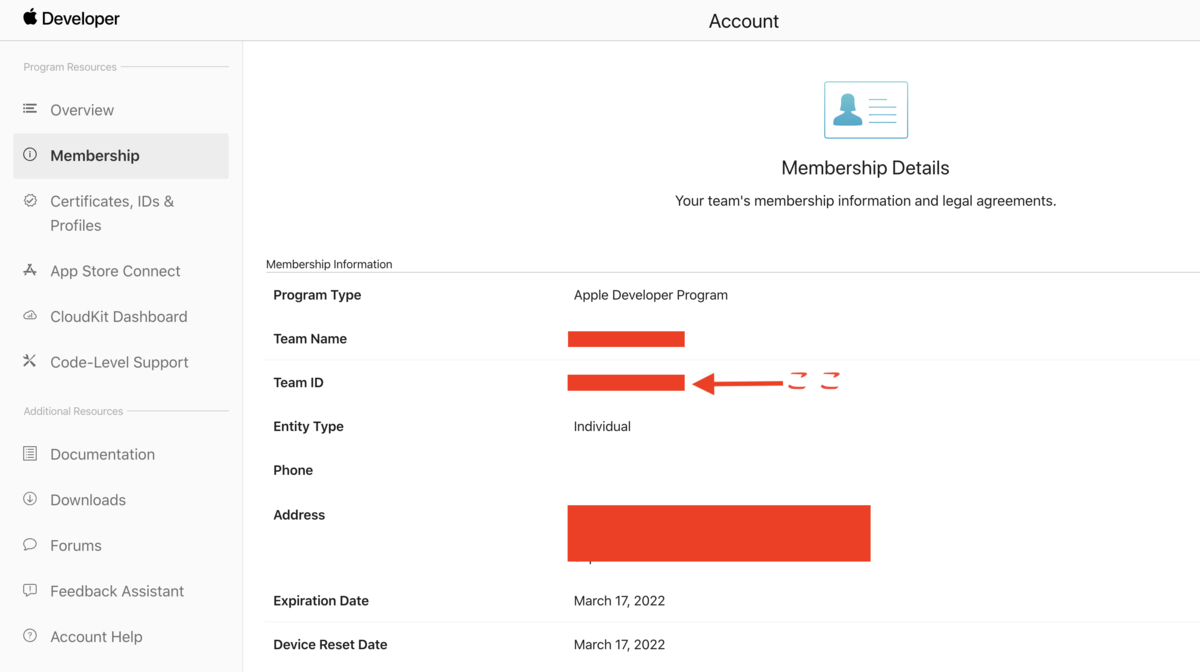
チームID
Apple Developerのページに行って
以下の画像のTeamIDをコピー

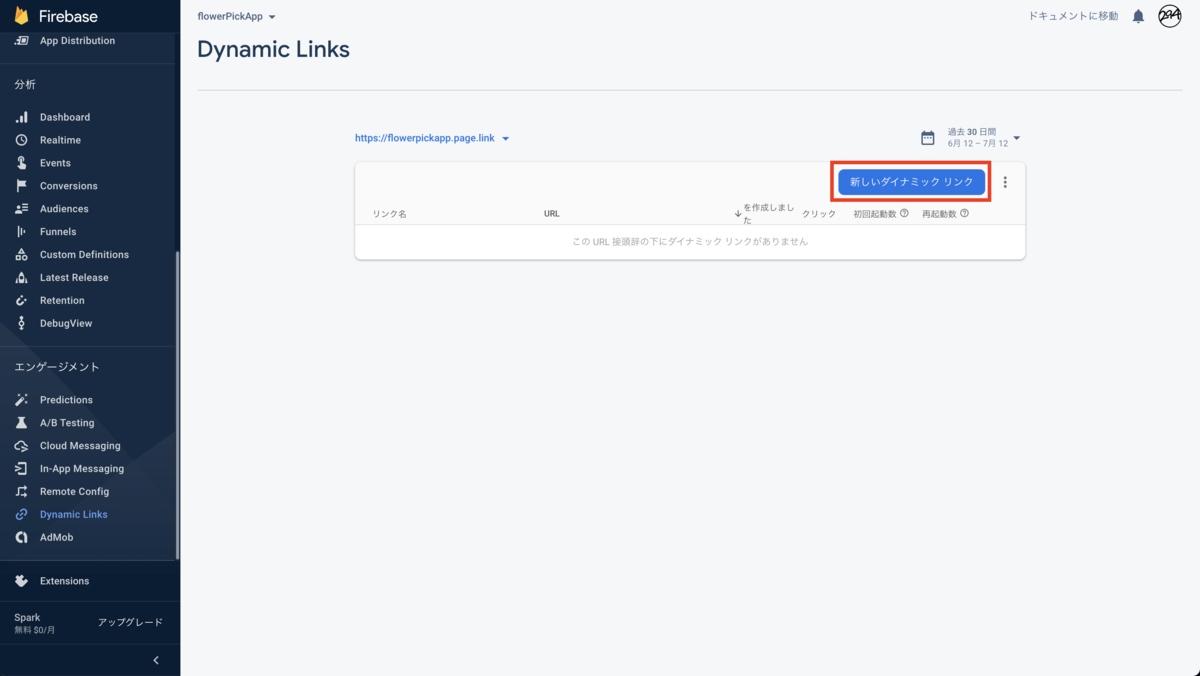
②Dynamic Linksの設定
以下の赤枠の箇所をクリックし、画面にそって設定していく

Xcode側の設定
Associated Domainsの設定
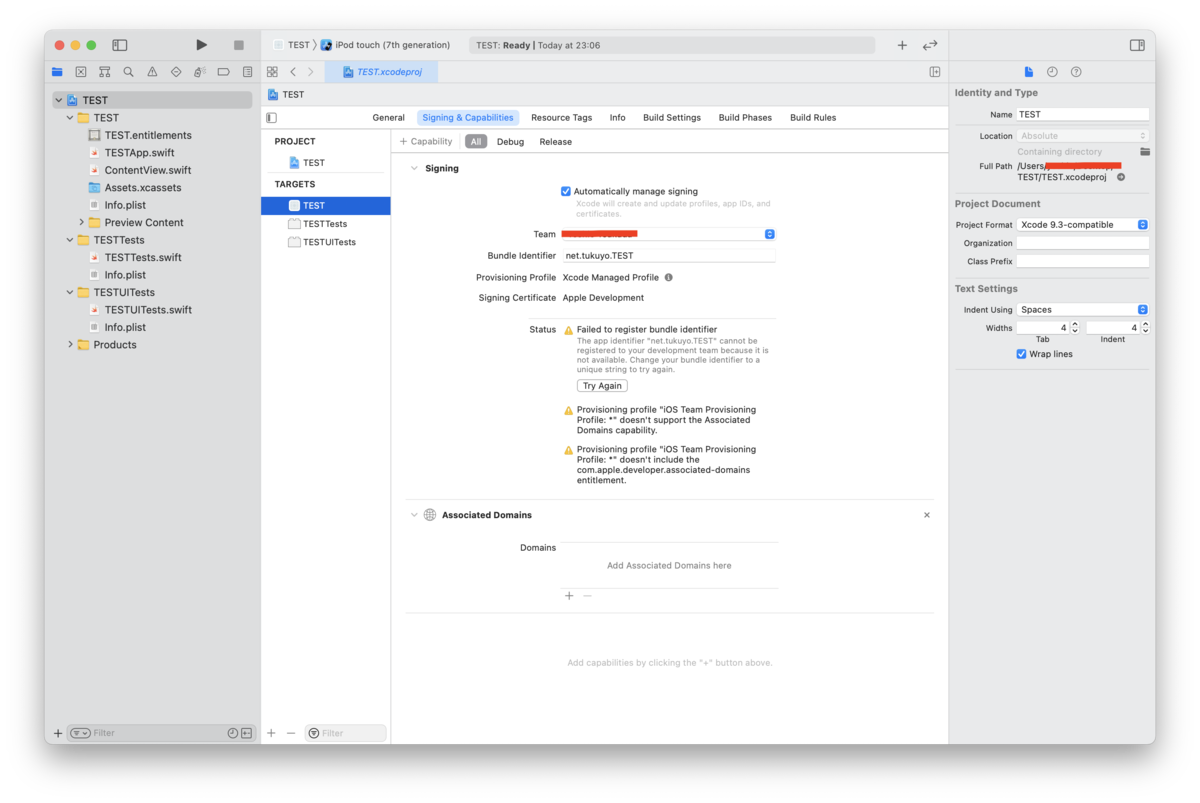
TARGETS > Signing & Capabilities
左上の+CapabilityをクリックしAssociated Domainsを選択して追加
追加すると、下にAssociated Domainsが追加される
(この時、AppleDveloperサイトで、Identifiersの追加時に、
CapabilityのAssociated Domainsにチェックしていないと注意される)


+ボタンをクリックし、Firebaseのダイナミックリンクを追加する。

httpsはいらない
applinks:***.page.link/
以上
もし、これでもうまくいかないことがあったら、クリーンビルド、プロジェクト作り直すなどしてください。
今回AppStoreConnectページで出てきたアプリ
ぜひダウンロードしてください。
apps.apple.com
